Image Generation with Zapier

Zapier is a popular platform for no-code automations for different type of workflows. It gives you an ability to orchestrate and automate many tedious tasks like sending out e-mails on some event. Zapier offers many options that can help you work more efficiently and effectively with simple workflows' automation.
Zapier offers multiple apps and integrations that you can use to automate your workflow. It's a perfect solution for marketing automations and other repetitive task that can simply be done automatically and save your time. One of such tasks can be automatic image generation.
Quick Start: Create custom image with Zapier
Search for 'RenderForm' in Zapier app directory and choose 'Create Image' action. Choose your template and in 'Changes' section put properties which would you like to change.

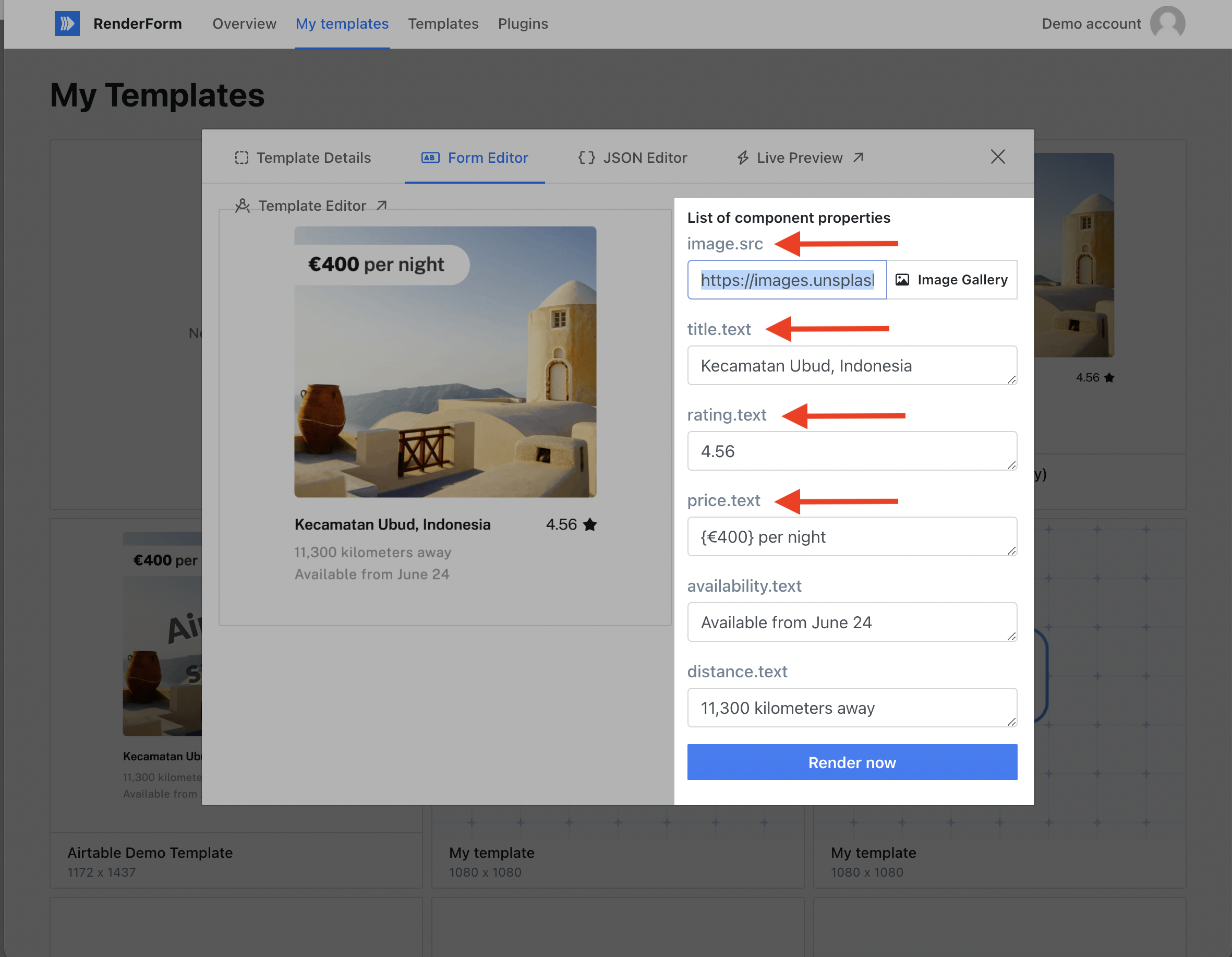
List of template properties you can check in Form Editor tab in a template Preview window. To open Form Editor tab, click Preview button on your template and switch tab to Form Editor on the top.

See the list of all template properties.
How can I use image automation?
If you are creating multiple similar images manually, then image automation will be your lifesaver. Instead of creating and changing the image every time you need to save it or send it in an email, you can simply create a template and generate images with different content automatically.
How does it work? You will see an example below with RenderForm image template and Zapier automation. The general idea is to automatically replace selected elements from your image with new content. Imagine that instead of re-creating the same image, you can personalize it automatically by, for example, filling up a short form or adding data to Excel. We will work on that example below.
Image automation with Zapier
Zapier is a great choice for image automation. The setup is intuitive, and it requires no codding nor specific knowledge. There are only 3 steps here: add trigger event in Zapier, create image template, and setting up the automation. Are you ready to try it now?
Event trigger
We will start with creating a trigger event in Zapier. This event will trigger an action of generating an image. It can be anything, a new lead, new email received, scheduled meeting, new ticket, request. Anything you can think of.

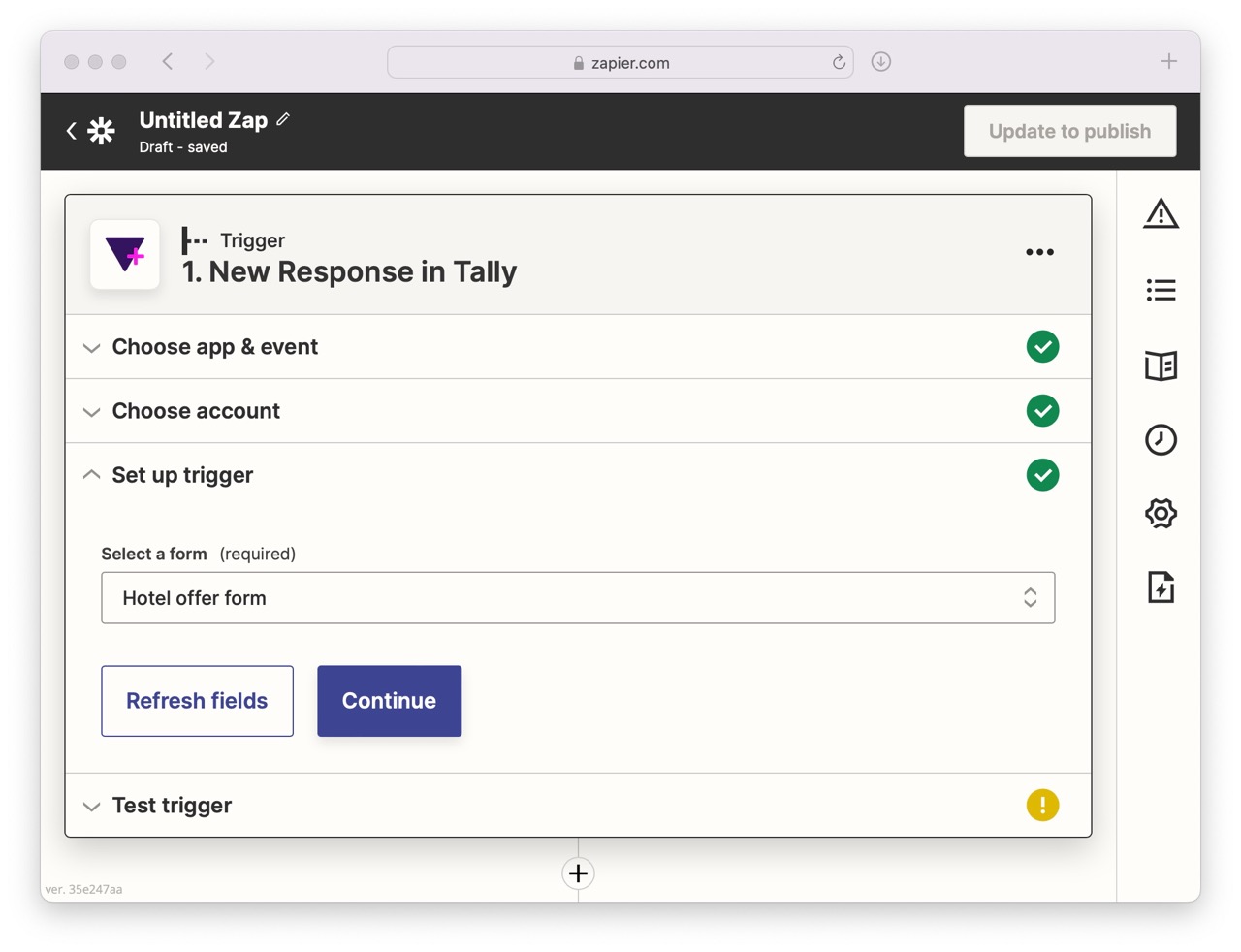
Let's create a new Zap. Our trigger event will be a new form submission from Tally. To connect your Tally account with Zapier, simply search in on the list in trigger block, log in and select the form you want to use. Confirm and allow Zapier to test the trigger to make sure it can retreive all data correctly. The whole trigger setup will take max 1 minute.
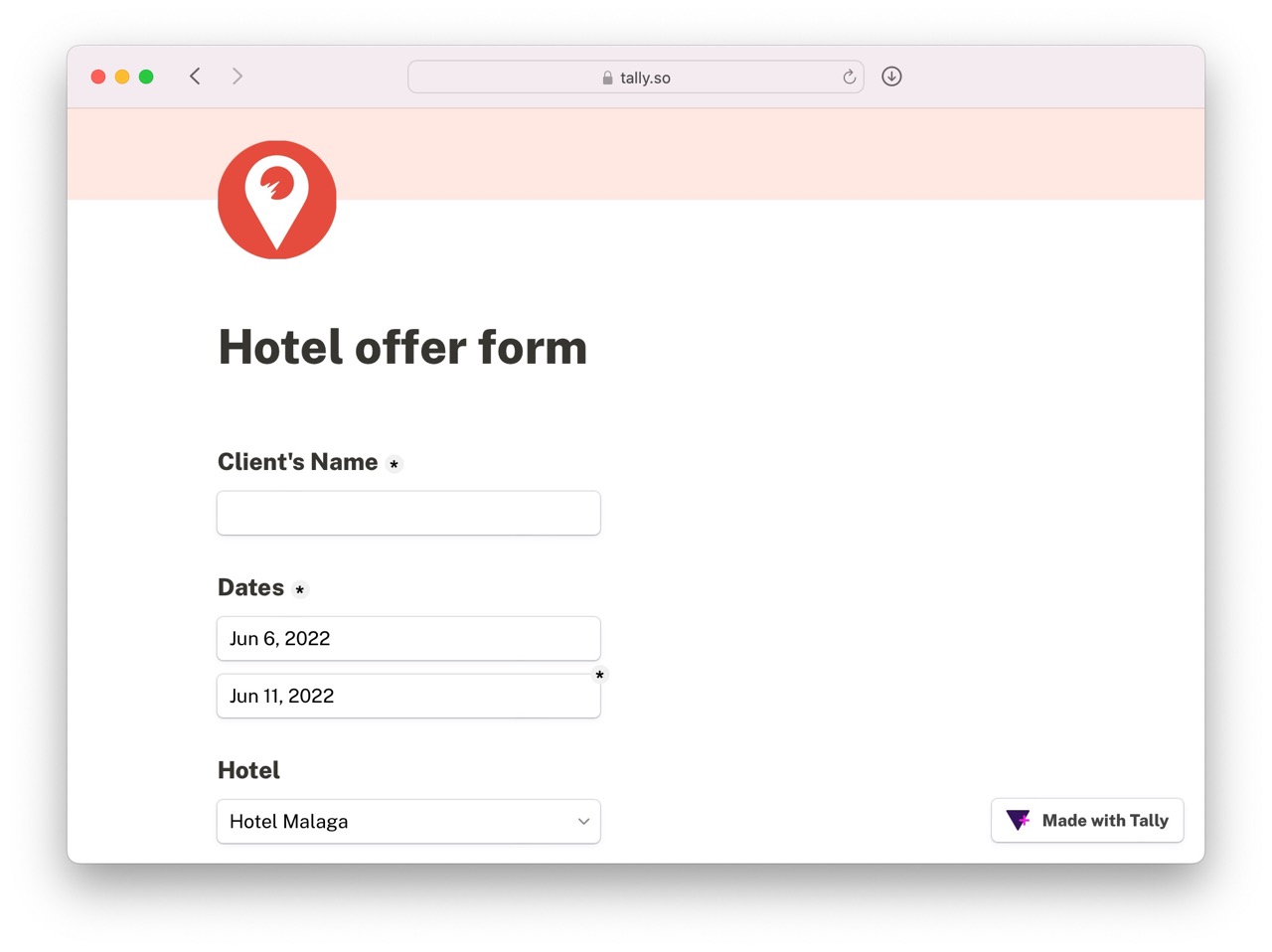
How will it work? I created a simple Tally form, where I fill all data I need to create a hotel offer for my client. In the form, I enter hotel details, trip dates, price, etc.; so everything I want to send in the offer.

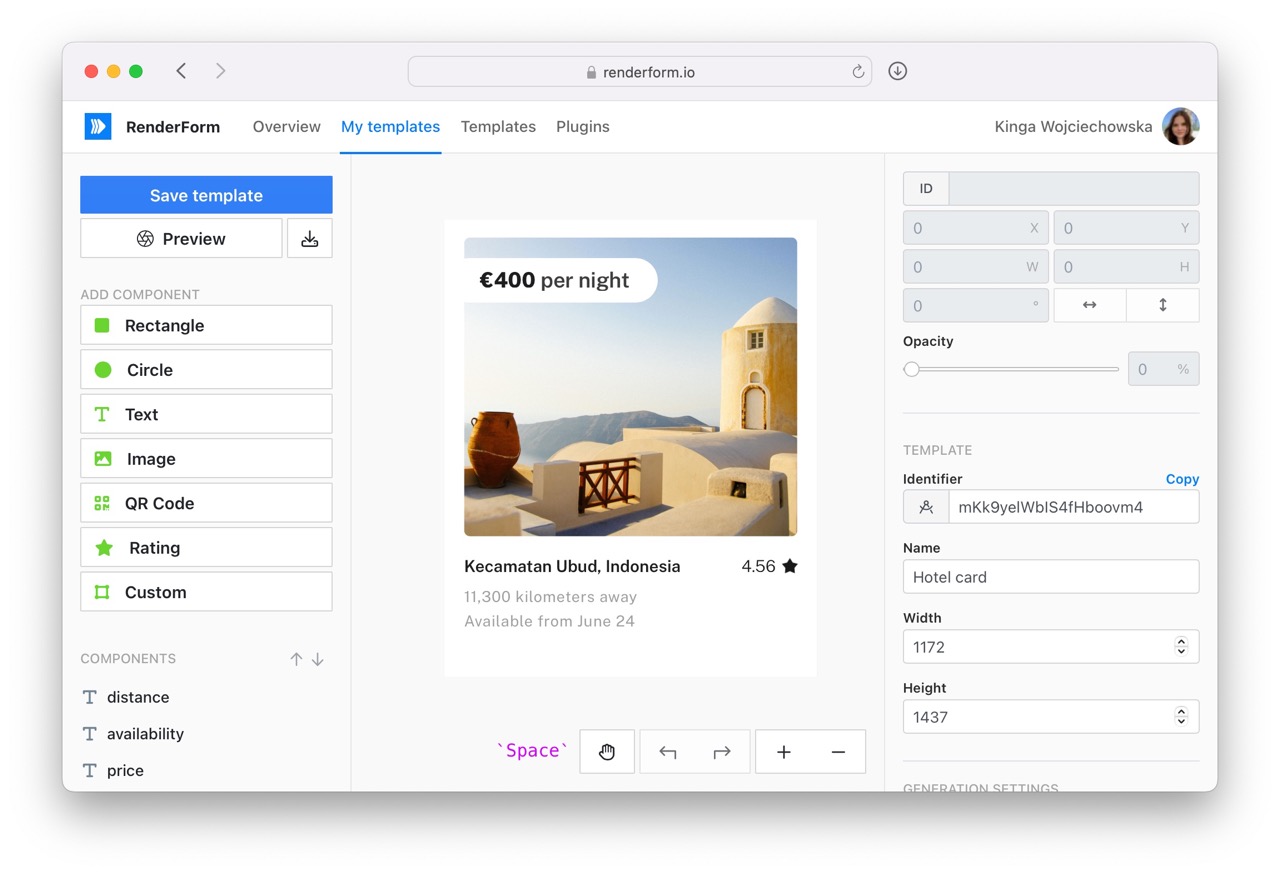
Create image template
Now it's time to create our image template in RenderForm. One element in your image template, for example text, is one component that can be editable via Zapier automation.
I created different components like price, title or availability, and I will be replacing those elements automatically when there is a new form submitted on Tally.

Using Zapier automation, I will be generating a new image replacing details like price, hotel name or hotel image with details from the Tally form submission.
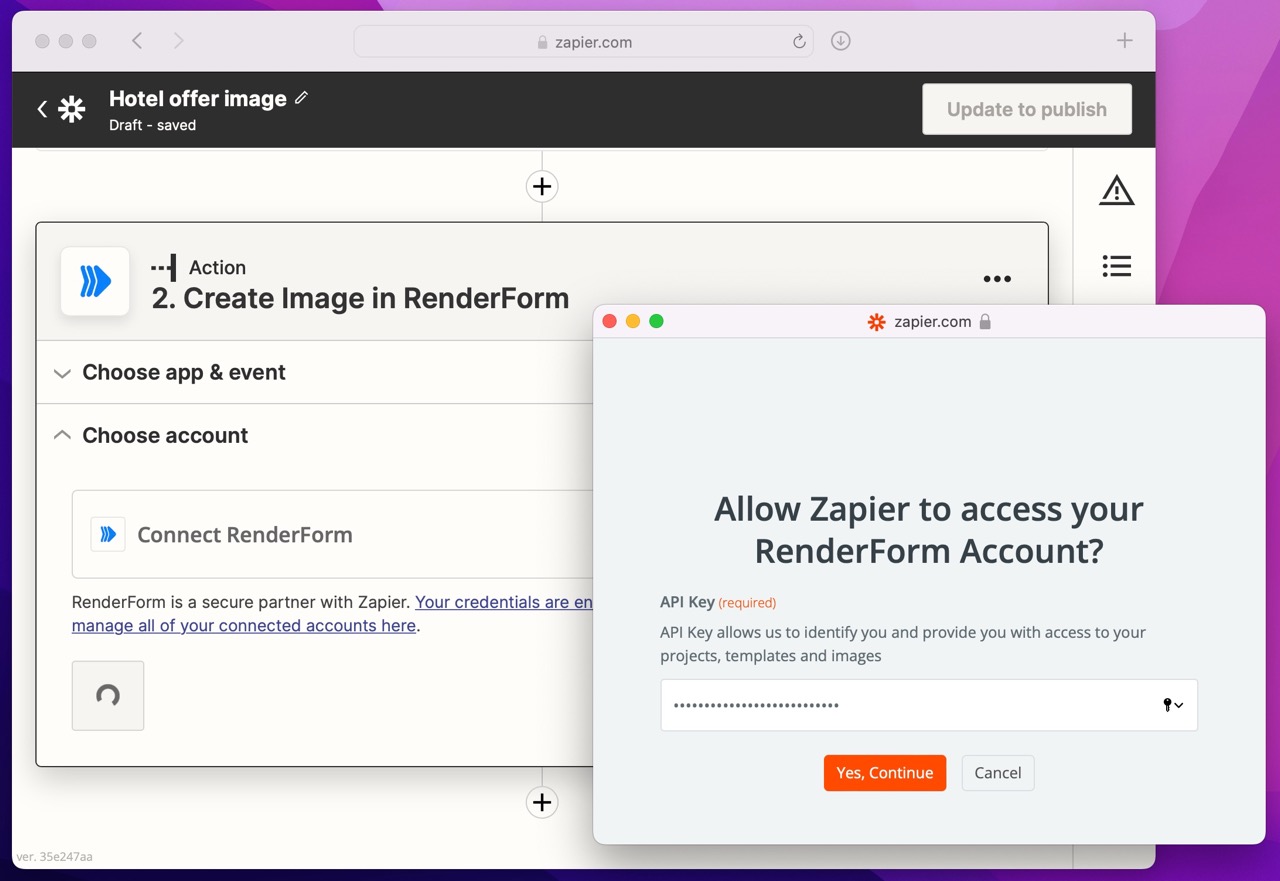
Action - Create image
The last step is to add RenderForm image generation to Zapier. We will use Create image action, meaning that we want to generate a new image when trigger event is called.
Search for RenderForm in action block in Zapier and select the action type. Log in to your account and add your API Key (you can find it in your account section in RenderForm).

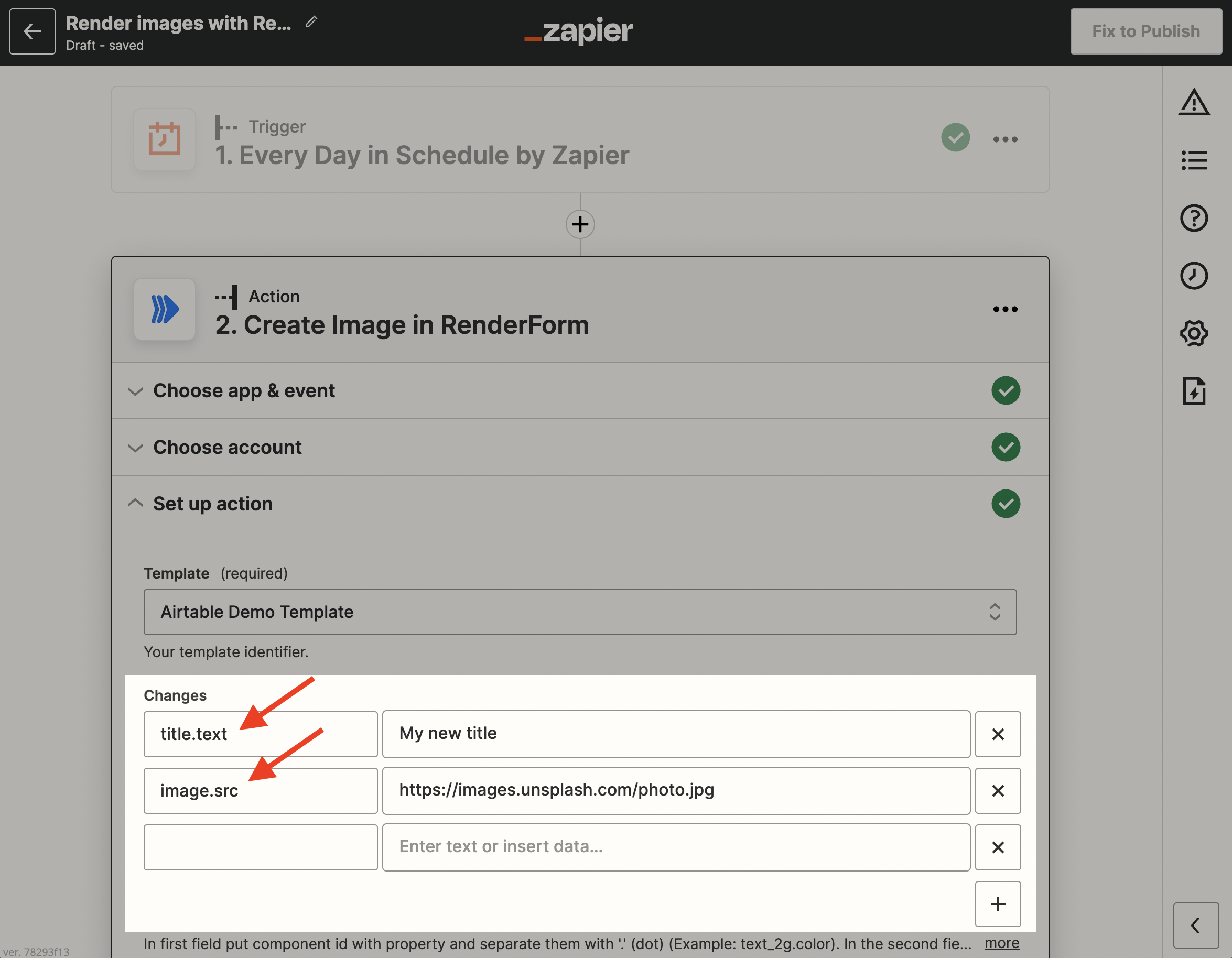
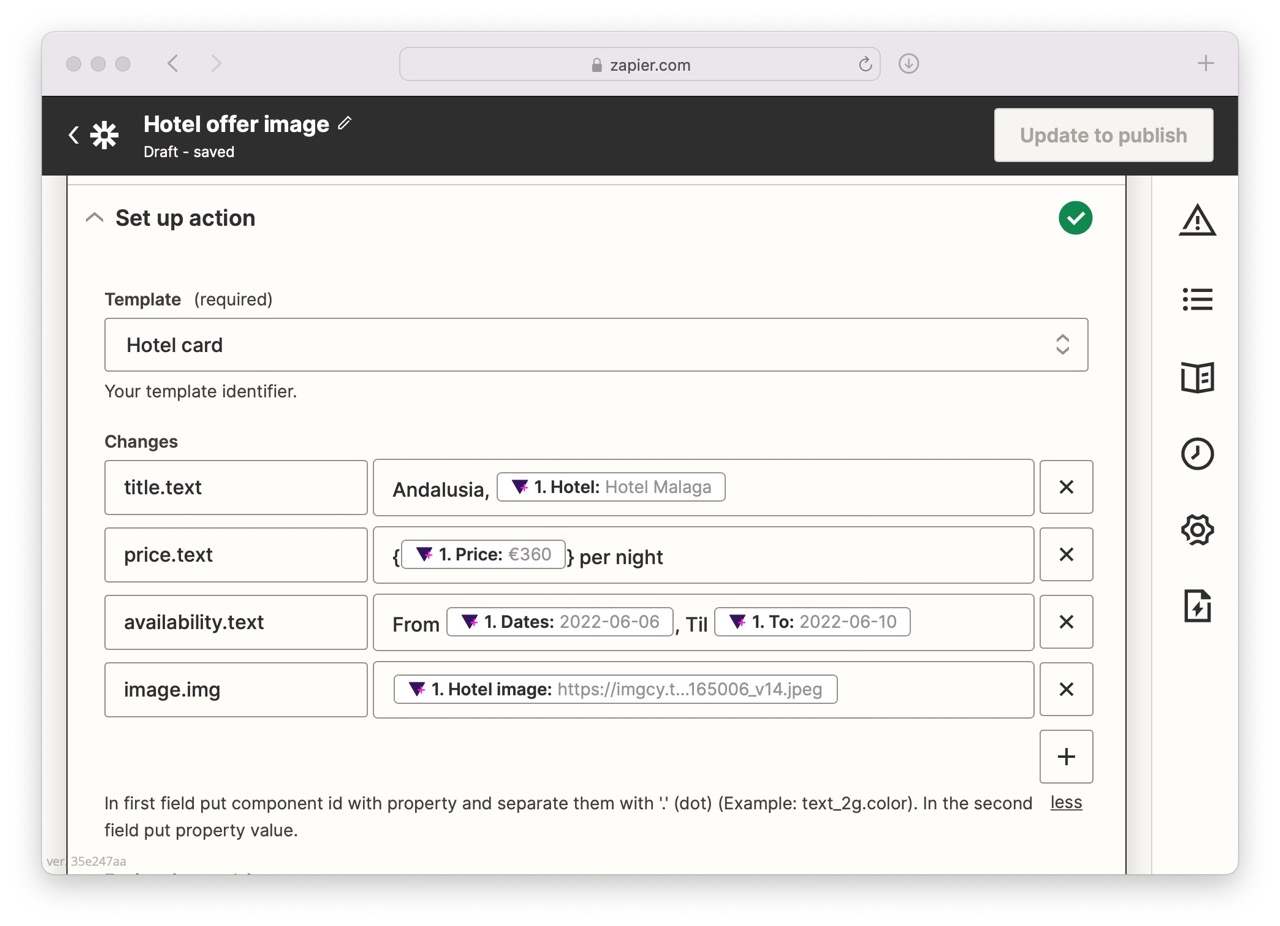
When it is done, we need to configure the process of image generation, define what and how elements should be replaced when there is a new form submission on Tally. Those are called Changes in Zapier.
There are two things we are setting up:
- RenderForm component - on the left side, we need to type the component name (we set it in RenderForm template) and the component type after a dot. For example,
price.textwhich means that we will be replacing price component which is of typetext. - Tally form element - on the right side, we select from which Tally form element we will take data to replace the image component.

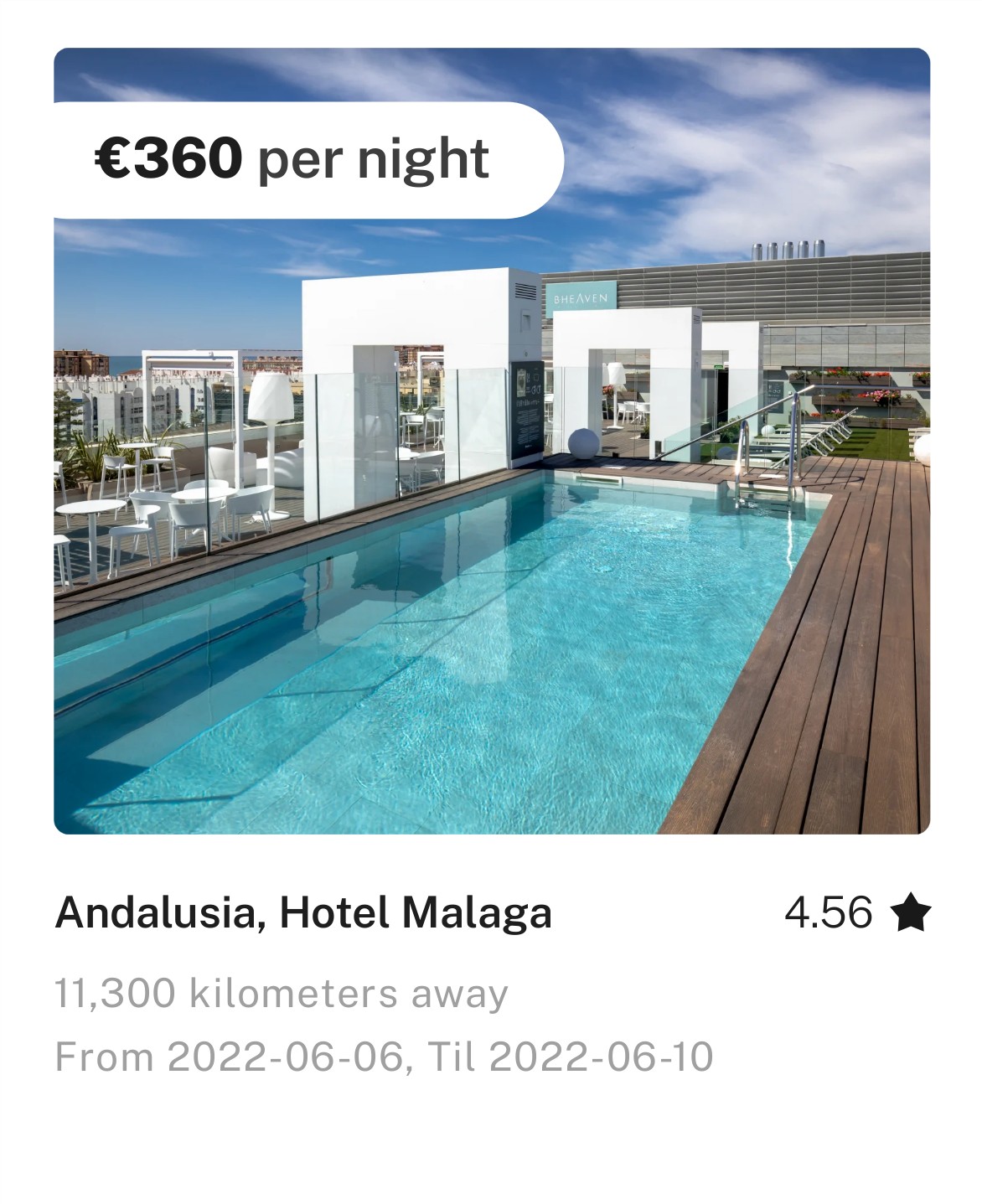
Run automation to generate image
And the automation is ready! Save the Zap and let Zapier test it for you. As a result, you will see an image generated from a recently submitted form. Try submitting another form with different data and check how RenderForm generates a new image for you automatically.

And voilà! We are done! Remember to turn on your Zap to make it work and listen for new submissions from Tally. Preparing the whole Zap took less than 5 minutes. This is really a great strength of no-code automations and tools like Zapier!
You can try to create other Zaps and enhance them with batch image generation with RenderForm. Sky is the limit, use your imagination to attract more customers or increase satisfaction level with image personalization.


