How to show article banner in social media?

Social media banners are a great way to bring more attention to your content on social media platforms like Facebook, Twitter, LinkedIn and others. Eye-catching banners can increase much more your CTR (click-through rate) and bring you more visitors who might stick with you for longer. In this article, I will show you how to configure a widely used Open Graph standard on your blog post to show a banner from your blog post on social media while sharing it.
How to configure social media thumbnails?
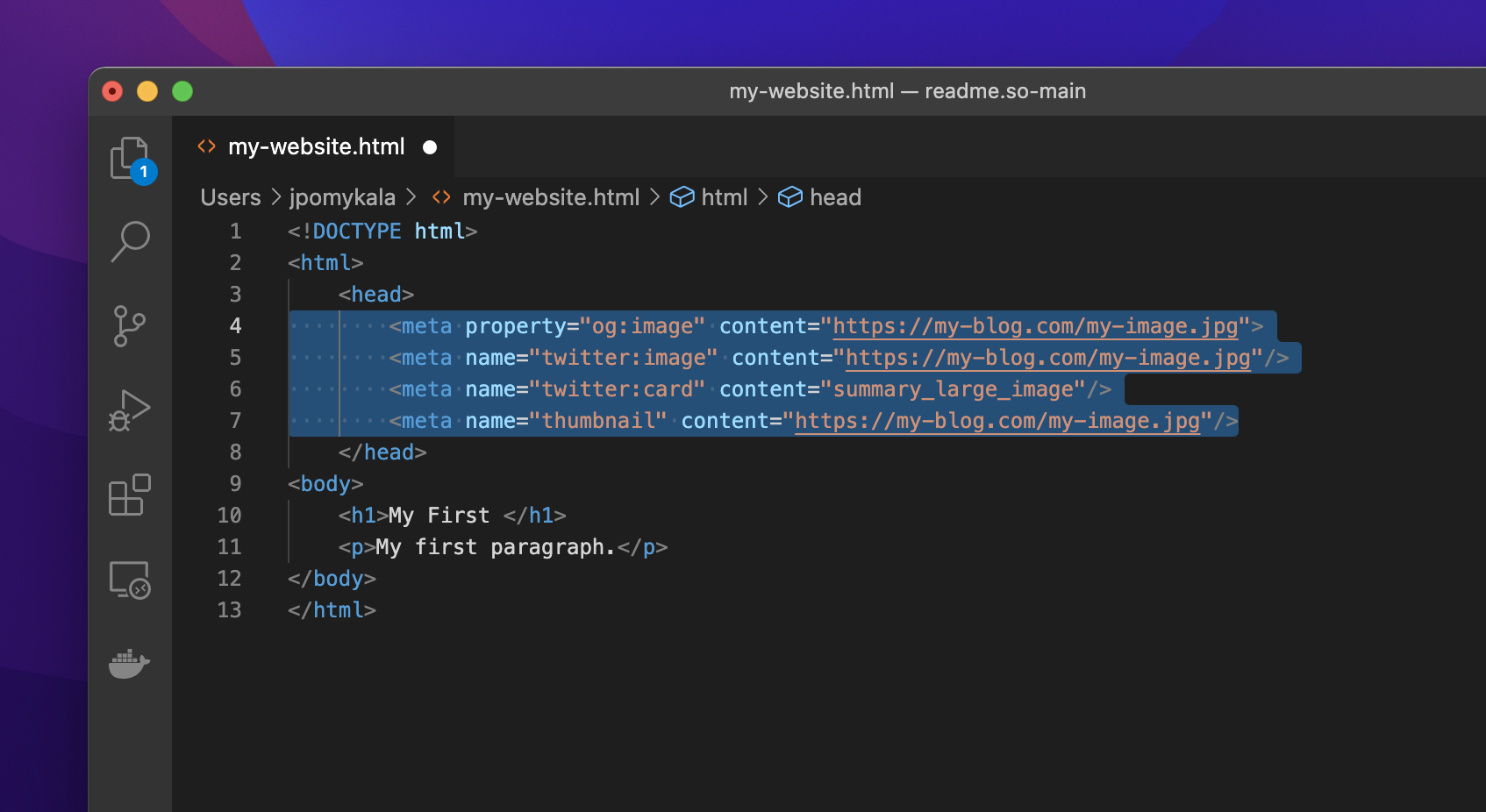
In general, social blog banners configuration always looks the same. The only thing you need to do is adding HTML tags shown below to a head section of the page where you want to show your thumbnail.
<meta property="og:image" content="https://my-blog.com/my-image.jpg">
<meta name="twitter:image" content="https://my-blog.com/my-image.jpg"/>
<meta name="twitter:card" content="summary_large_image"/>
<meta name="thumbnail" content="https://my-blog.com/my-image.jpg"/>
The actual configuration might look different on every platform.

og:imageit's a widely used standard for adding data to your website. It's commonly used by Facebook, Linkedin and many others.ogstands for open graph,twitter:imageis a standard preferred by Twitter. It's usually used together withtwitter:card=summary_large_imageto show full-width banners instead just a square thumbnails.thumbnailone of the first image HTML tags for showing thumbnails, it might be still used by some social media platforms to fetch a social media banner
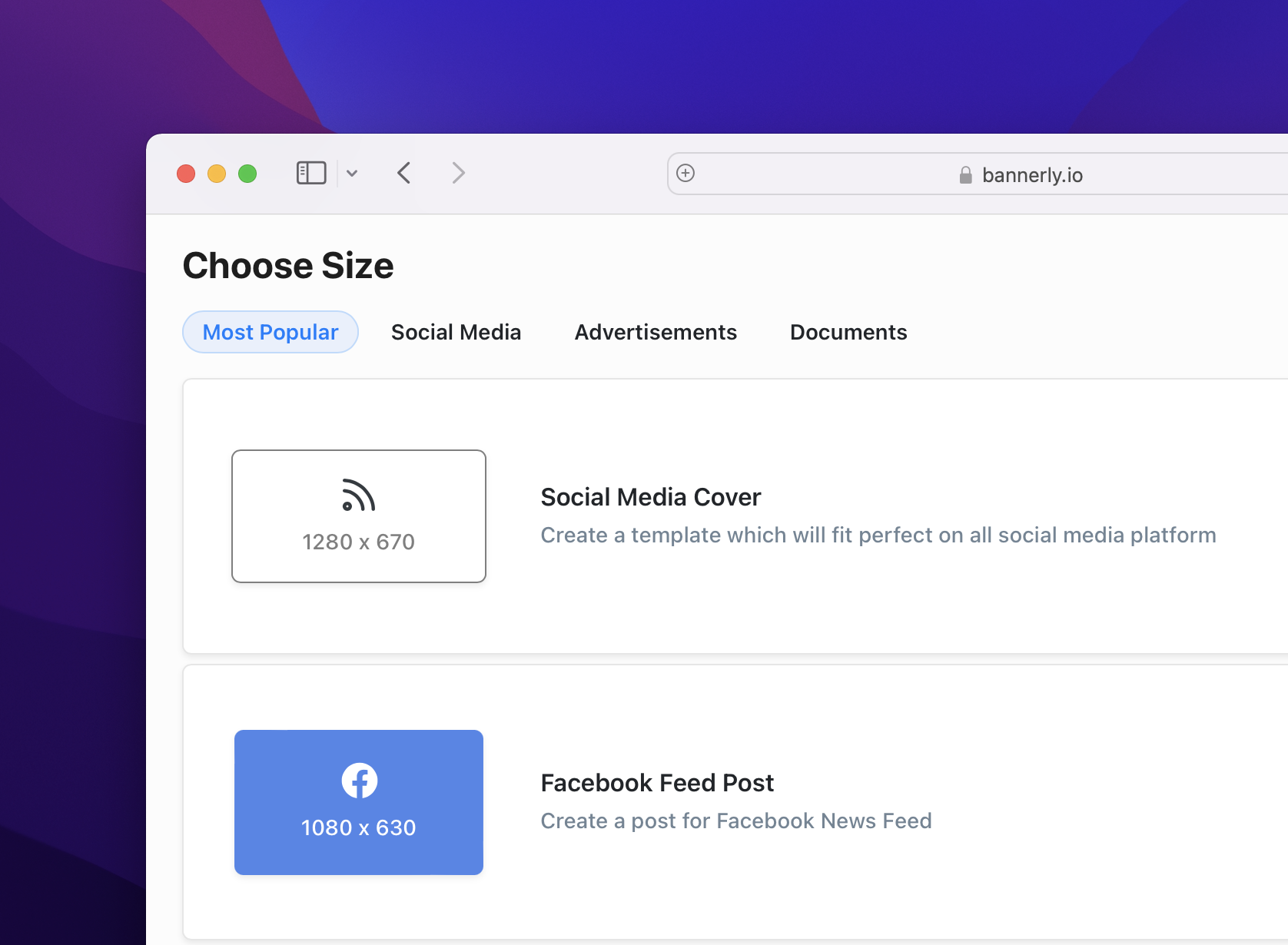
Banner size and format
A universal banner size is 1280 pixels width and 670 pixels height. Any other resolutions are also might fit, if they keep the golden 1.91 aspect ratio. The best image format for social banner is JPG or PNG format, these are the most common used formats across the web, which makes them a perfect choice.

Why my banner is not showing?
There are a number of things to check when your banner is not showing on a social media platform. The most common cause is that you have a type in your HTML tags, or your newly added HTML tags are not visible in the page where you wanted to add them.
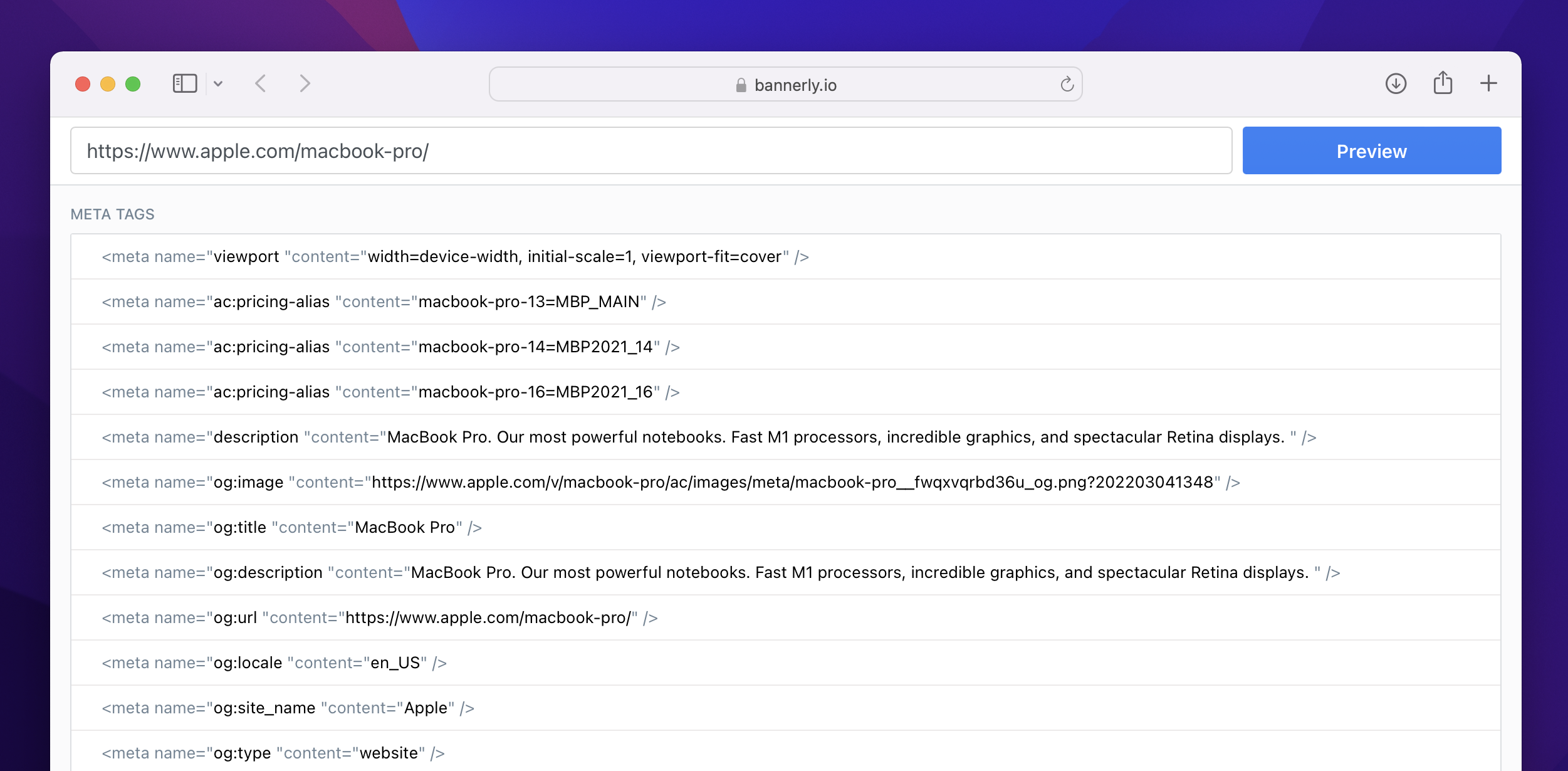
Test Open Graph metadata
Start from testing your website metadata with RenderForm metadata preview tool and see if the correct HTML tags are there. Make sure that images which you added there are accessible. Try to copy the link to the image and paste it into your browser URL section.

Chrome Extension
If you are want to check numerous web pages and test metadata or social image banners, then you should install our Social Media Preview Extension for Google Chrome.

Things to remember
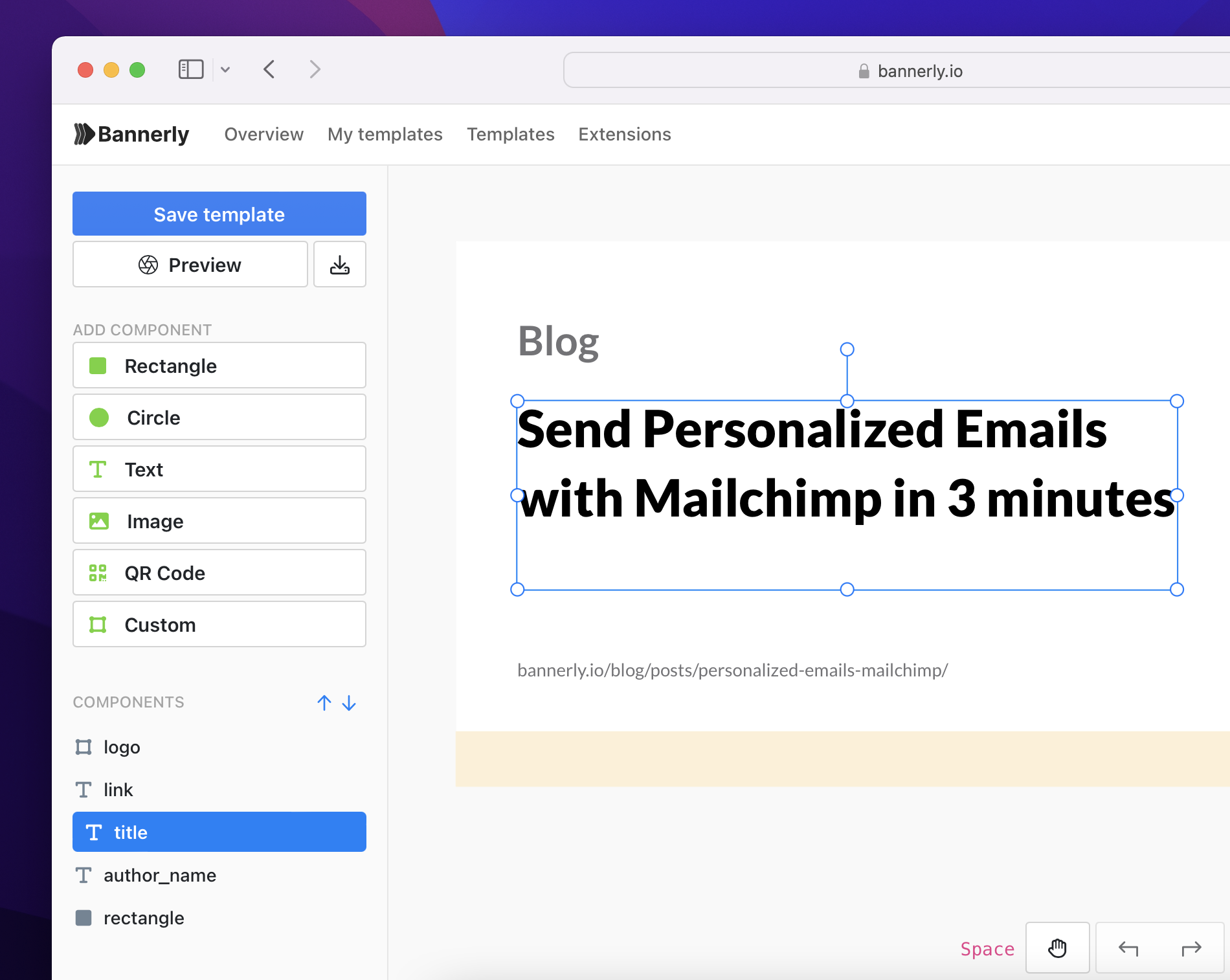
Make sure that your banner is good-looking. A good-looking banner brings attention to your blog posts and increases CTR (click-through rate) A popular way of creating attractive blog post banners is by adding a title on the banner, author avatar and name. Some technical blogs are used to add also a URL to the blog to make it look a bit more technical.
- Make sure that contrast between text and background makes your banner readable,
- stick with the same colors on every banner,
- add blog post author avatar and name,
- keep it simple and readable,
- do not use transparent background, always set a color.