Dynamic Social Images for Wordpress

Meta Link is a way of accessing and generating images on demand without using any fancy tools. You only need to
edit your HTML code. Add a few magic links to your <head/> and you are good to go.

How to configure?
Configuration is simple and does not require any special skills nor WordPress plugins.
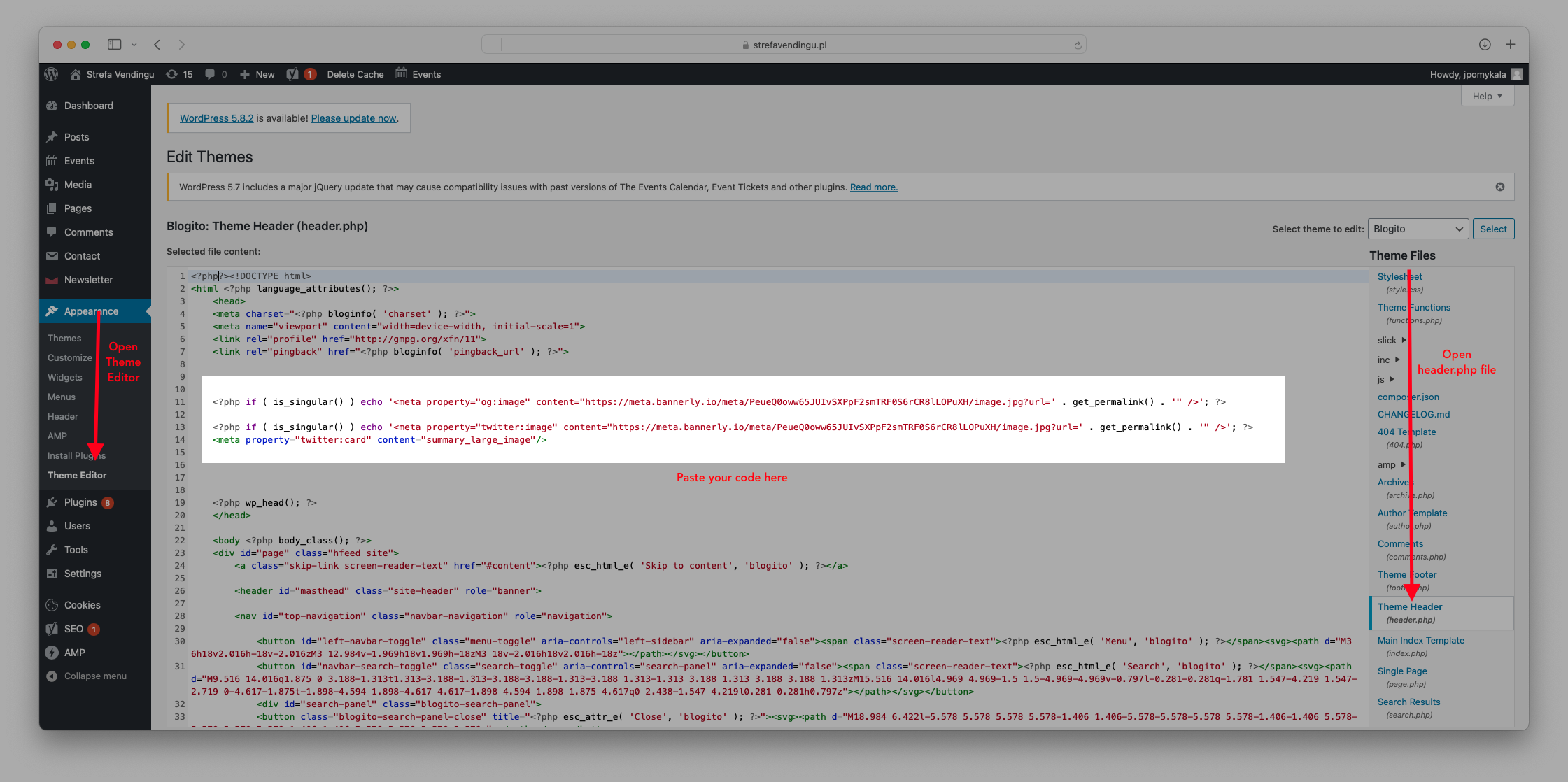
- Open Wordpress admin panel
- Expand Appearance menu on the left side
- Open Theme Editor
- On the right side choose 'header.php' file
- Paste your configuration code into editor
- Click 'Save changes' on the bottom

Configuration code must be pasted between
<head>and</head>tags.
Test configuration
Open our Open Grap Preview Tool and paste url to your blog post and see if the image is correctly generated.
General Meta Link Example
<head>
<meta
property="og:image"
content="https://get.renderform.io/og/TEMPLATE_ID.jpg?url=YOUR_BLOG_POST_URL">
<meta
name="twitter:image"
content="https://get.renderform.io/og/TEMPLATE_ID.jpg?url=YOUR_BLOG_POST_URL">
<!-- other meta tags -->
</head>


